這篇主要會是練習Docker image的建置和
實際練習如何用dockerfile來建置一個使用flask的環境
流程介紹
那其實基本上在一開始使用Docker的時候
我們有直接使用了docker run httpd
像這個httpd就是我們沒有寫,直接連線去下載的一個完整的映像檔
所以其實有很多軟體已經有別人包好環境的映像檔可以直接做取用
但如果自己開發專案,會用到各種不同版本的使用工具呢?
這時候就需要我們自己手動來建置IMAGE映像檔了
那主要的流程會是撰寫一個dockerfile文件
裡面的內容就是之後容器所需要的一些套件
那我們就用文字檔寫成一個dockerfile文件
再來透過build指令來將其轉換成IMAGE映像檔
那就可以用這個映像檔來建置容器環境了!
那接下來會實作一個從建立dockerfile到完成映像檔並啟動容器的步驟
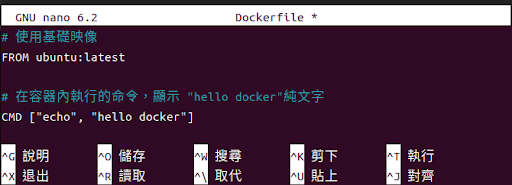
1.建立Dockerfile寫入映像檔的內容
因為用的是Ubuntu環境所以使用nano來對文本做編輯
那這邊為了做範例,寫的內容比較簡單,
就是會print出一行hello-docker而已
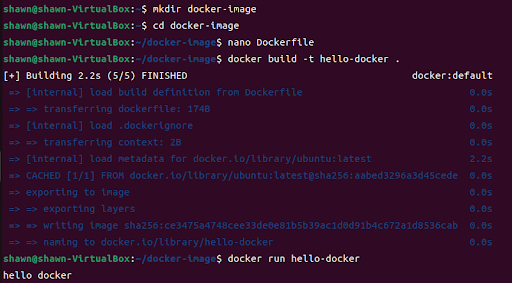
2.用docker build來將dockerfile建立成IMAGE映像檔
docker build -t hello-docker .
這邊要注意是空格後加.
hello-docker的部分就是映像檔的取名
3.用docker run來將IMAGE映像檔建立並啟動容器Container
docker run hello-docker
這樣看到畫面出現剛剛的hello-docker字樣,就代表成功啟動容器囉!
這邊也附上完整操作的圖示
那再來來做一點比較進階的內容
我們要來練習如何用dockerfile來建置一個使用flask的環境
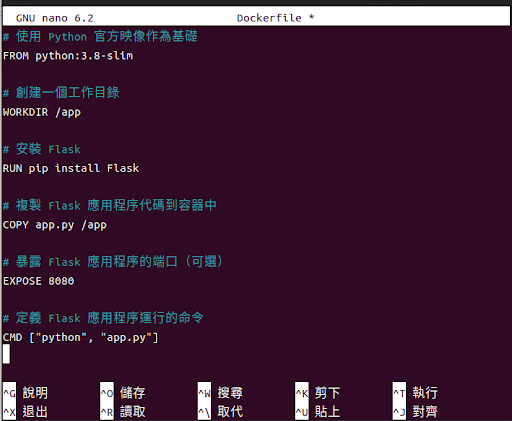
1.建立dockerfile
首先第一步一樣是用nano建立一個dockerfile文件檔,並且寫入flask需要的內容
那這邊注意還要EXPOSE你的網路端口,會跟前面教到設定VB裡的連接埠一樣
那我們這邊是設定EXPOSE 8080
然後要寫一個把app.py檔案複製進容器(後續會教到另一種方式)
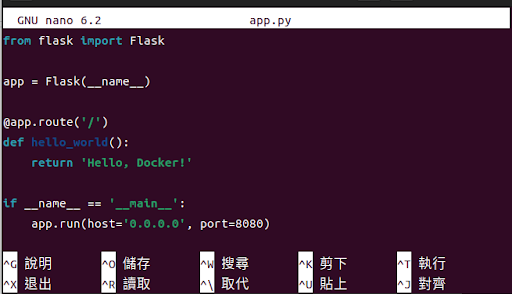
2.再來是要撰寫flask的app.py
我們這邊還沒有用很複雜的內容,就是最簡單的flask啟動方式而已
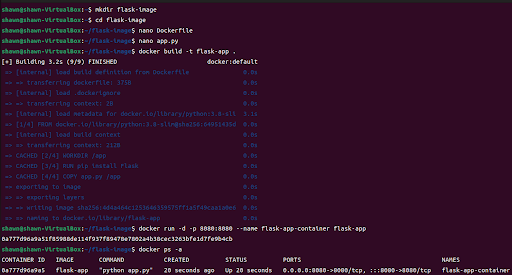
3.用docker build來將dockerfile建立成IMAGE映像檔
再來跟上面範例其實一樣就是用build來建立成IMAGE
docker build -t flask-app .
4.用docker run來將IMAGE映像檔建立並啟動容器Container
docker run -d -p 8080:8080 --name flask-app-container flask-app
可以看到這次整行比較長,沒錯,其實這段run是可以額外加很多選項的,
這邊只有先使用到比較簡單的一部分,實際上還有很多種不同的選項可以去研究去新增
-d:讓容器背景運作
-P 8080:8080 設定連接埠
--name:設定容器的名稱
那這邊也是附上完整的操作記錄
做到這一步就也算大功告成了,主要比較困難的點還是在熟悉dockerfile的建置,
需要知道你要建立的環境需要寫哪些內容在dockerfile,
這部分也有很多可以深入研究的地方,今天主要就是教學這個建置的方式和概念。
